G展に行ってきたので、感想でもまとめておこうね ーiPhone編ー
COPEN欲しいー http://t.co/sIXfORl0tG
— CHIE✴ (@crea_memo) 2014, 11月 3いきなり物欲を全快にしてみました。かわいくないですか?
でもね、オープンカーだったんですよ。それはさすがにつらかろう。
Twitterで振り返ろうね
方眼紙ノート、めっちゃ増えたけど、方眼にすりゃいいんだろって感じる製品もありますよね。
— CHIE✴ (@crea_memo) 2014, 11月 3気になってた手帳がG展出てたんだけど、いまいちな仕上がりだった。
どちらかというと、ほぼ日に近い質感なんだけど、情報が整理されていないというか、グチャグチャしていて美しくなかった。やっぱり今年はMARKSかなぁ。手帳が年々増えて行くのは楽しいですよね。(そいえば、去年よりも外国産が減った気がする)
おじさまパンツは、何歳からもらって嬉しくなるんだろかw pic.twitter.com/GULRFCcgew
— CHIE✴ (@crea_memo) 2014, 11月 3これね、思わず手に取ってしまったけれどね。
怪しい意味にも取れるし、「あ、俺、おじさんなんだ・・・」って取れるし、一体誰が対象なんだ、と。
スマホに寄生されてる pic.twitter.com/3490mALcEq
— CHIE✴ (@crea_memo) 2014, 11月 3PCコーナーもたっくさんあった!
でも、Win8はタッチスクリーンではないものが多かったなー。タッチしまくってごめんやで。
唯一気になったのが、なぜかスマホが一体となったこのタイプ。
リモコンですかなんですか?
無駄に分厚いと思って、背面触ったら潜んでて、ビックリしちゃいましたよ。
この、泡立つ台の別バージョンで飲んだことあるけど、イマイチだったなー pic.twitter.com/yix6xuizxE
— CHIE✴ (@crea_memo) 2014, 11月 3そう、某角打ちでこういう震える台におくときめ細やかなビールになるよ!ってんで、やってもらったんですけど・・・「えっ?」って
高性能医療ロボット。試験管から試験管へ移し替えるのも余裕!(その場面は撮れてない https://t.co/8DbLwSsJ5W
— CHIE✴ (@crea_memo) 2014, 11月 3なんで卑猥に見えるかね。(近くの人も言ってたよ)
なにはともあれ、金属の塊が、別のものに何か変わるような錯覚さえあるロボットに魅了されておりました。そう、トランスフォーマー
どーん pic.twitter.com/ZjsTJgzC4D
— CHIE✴ (@crea_memo) 2014, 11月 3廃材利用だそうですよ。
シルバニアファミリーだっ! pic.twitter.com/MjZnUI3GSt
— CHIE✴ (@crea_memo) 2014, 11月 3手前のスイッチを押すと、シルバニアハウスのTVや証明が切り替わるっていうんだけど・・・なんだろう、差が分からなかった。
上毛は、こうげ、と読みます
— CHIE✴ (@crea_memo) 2014, 11月 3っていうキャンペーンを福岡?でやってるそうです。
読めた所で、場所がわかりません。福岡行きたいです。
G展のアンケート、タブレットで入力するんだけど、すごく操作性が良かった。さすが。
— CHIE✴ (@crea_memo) 2014, 11月 3これ、去年も思ったかも。サクサク動くし、無駄が無いんだよねー。
どのアンケートもこんな感じだったら回答率も上がりそうなもんだ。(答えた所でメリットはない場合は特に)
美術館情報に、PHOTO OKか書いたほうが今後、流行りそうな気がする。
— CHIE✴ (@crea_memo) 2014, 11月 3G展はPHOTO OKなものが多かったんですよね。
商業目的なのかもしれないけど、スマホでアホほど写真撮る時代ですし、「デザインあ」展が流行ったのも、それの一環だなと思うので、いわゆる「ぴあ」的な情報を扱う場合は、写真の話も出してあげると親切かもね。ま、基本的にはダメなんだけどさ。だから、撮れることも売りだってことだ。
次回は一眼で撮った写真を元に振り返りたいと思います。 では!(っていうかNAVERまとめみたいな記事になってもうた)
Vineでカラーバスしてみたけど、仕上がりはイマイチだw
Vineを急に始めたくなって、凝ったものを本当は作りたいんだけど、まずはテストだよねってことでお散歩のついでにやってみました。
カラーバスっていうのは、ある色を決めて街の中で見つけていくゲームです。 アイデア発想などでたまに使われることがあります。
カラーバスやってみた。今日は紫 https://t.co/G7YFt9lfpg
— CHIE✴ (@crea_memo) 2014, 10月 29紫
花には多い。 そのほか、キーワードをあげるとしたら、
- 法事
- 美容系
- ワイン
あと、光の具合によっては、茶色に見えたり、ピンクなのかな?って思ったり、割と判断が難しい色でもある。 人工物のカラーだなぁと思ってたのに、パッケージなどにはあまり使われてないのは意外だった。
面白いけど、所詮歩きスマホにみなされるし、道端でいきなり止まられると迷惑だから、次にやる時にはその辺も考慮したいところですな。
CSSの魔法の言葉が効かなかったから、今度調べるね!
MOZUの俳優さんの喋り方が舞台っぽすぎて、だんだんイヤになってきた今日この頃です。 カッコイイんだけどね、ちょっと今は疲れちゃうんだよね。
さて、本題です。 みなさん大好きなIE7,8問題ですが・・・
画像がずれてますよ!!
とはいえ、わたくしのIEのデバッグツールで、バージョン変えても表現されないんですよ。 なので、IETESTERをかませると・・・一部の画像が真ん中に寄ってませんでした。
margin: 20px auto;
ドゥーアズの魔法の言葉はプロポーズでしたが、フロント魔道士のコレは、押すなよ押すなよ、真ん中やーだーよーぅ、です。
そう、やだったんですよ。IE8では本性出して、隅にいたんですよー。こ憎たらしい。ええんやで、おまえがたまには主役でも。ああ、厚かましいったら!!
というわけで、auto任せにせず、ぴっしり、真ん中まで何十ピクセルの位置にいやがれーぃ!って指示出してカバー( ´ー`)
いくないよね。
時間があったら追調査しようっと。前は出来てたと思うんだけど、なーんか、組み方が悪かった時期(?!)があって、自分で一ヶ月前にくんだはずなのに、なんじゃこりゃってソースでした。2ヶ月前よりひどい気がするので、何があったんだい?と過去の私の肩を叩いて差し上げたい。
とは言え昔のソースをそのまま継ぎ足ししてるものなので、元が悪かった以上、ある程度どうしようもないところはでてくるんだけどね。
はい、愚痴半分の覚書でした。
オフラインとオンラインから生まれる新たな価値、で何かやりたい
もう先日ですが、胃もたれしてました。 小雨でちょっと寒い日だったからなのか、スーパーの惣菜がめっちゃ余ってて、つい買いすぎて、深夜に食べてしまった・・・残業太り→意識→リバーンッ!!という恐怖のサイクルですよ。
内臓のためにも注意したい。のだけれども、良いワイングラスでビールを飲むのは格別ですな。
さて、宣伝会議のメールマガジンは読んでますか? TwitterやSNSでセレンディピティな情報との出会いも楽しい訳ですが、定点観測といいますか、MMで必ず読むのも大事かな、と思います。また、忙しい中でも読まなきゃ!って思えるのは公開日以降は有料会員しか読めなくなるからに他ならないですね。いやはや素晴らしいサービス。有料会員になったら積読が溜まりそうともいえますが(笑)
PickUp
オンラインとオフライン、重なりあう世界から生まれる価値 | 宣伝会議 2014年11月号
重なり合う世界
『ワークシフト』で描かれている世界では、あまりにもオンラインで完結しようとしていたわけなんですけど…、日本は老害システムもあるし、そううまくシフトできないと思うんですよね。あまり考えたくないですが、環境問題とか自然災害で外に出れない社会にならない限り・・・。または社会が二分するとかね、今のままとは違う概念がスタンダードにならないと、難しいんじゃないかな。(もやもや)
これまでデジタルでできることは、リアルの機能の代替として捉えられることが多かった。しかしワークプレイスで言えば、オンラインでコミュニケーションできる時代だからこそ、対面で会うことに別の価値が生まれている。よくリアルとバーチャルは二項対立の概念として捉えられるが、そもそもバーチャル(実質上の)の反対は、名目上のという意味の『ノミナル(nominal)』。紙幣で言えば、そのバーチャルな存在はIC乗車券で、ノミナルな存在がオモチャの紙幣。バーチャルとは形は違うが、本質的には同等価値を持っているものの意味(実践女子大学 松下慶太准教授)
いつもツイッターやフェイスブックで見かけるから、久しぶりに会ったのに、そんな感じがしない、って経験はSNSに慣れた人なら誰しもが通る道だと思います。これはリアルの機能の代替といえるんですかね。でも、おかげで縁が続いているとか、イベントがあれば会いに行こうとか付随した効果、親しみ?が生まれるのは、同等価値があるから、となるのでしょうか。
| オンライン | オフライン |
|---|---|
| SNS | コワーキングスペース |
| オンラインゲーム | すれ違い通信/ルイーダの酒場(アキバ) |
| 楽天市場 | 楽天カフェ |
これを転用するとしたら…課金アイテムに一部リアルな商品が含まれるのも面白いかもしれんね。コンビニのクーポンとか、送料もかからずに提供できるサービスも出てきてますし。(その分、手数料取られるとしたら意味ないか…) 前に電車乗ってたときに、聞こえてきた会話が妙に残ってるんですよね。
(箱庭ゲームの話で盛り上がってる)
男「で、農作物を育てたり、刈ったりして、お金を稼いだり、家を建てたりするんだよ」
女「へぇ・・・」
男「面白いんだよ!」
女「で、育てた野菜とかは実際にもらえたりするの?」
男「えっ・・・しないけど」
女「なぁ〜んだ」
なんって現実的なんでしょう!どこか、そんなサービスやってるんですかねぇ。課金の一部をモノで還元してもいいんじゃない?!って思うくらいの荒稼ぎしてる会社もありますもんねぇ・・・(基本的に無課金ユーザですけど)
とか言ってたら、マツコの夜更かし番組で、畑っぴ~里山くらし~ | 株式会社エルディというアプリが紹介されてた!
これは、実際にゲームで育てたアプリが、丁寧に育てたらお店よりも安く、ズボラなら高く、ゲットできる、らしい。親がホコリン?をビックリするぐらいやってたので、オススメしてみよう。わたしもシロクロジョーカーやってる場合でもないし、ピグもサヨナラなんだわ。ほろり。

未来のイノベーターはどう育つのか――子供の可能性を伸ばすもの・つぶすもの
- 作者: トニーワグナー,藤原朝子
- 出版社/メーカー: 英治出版
- 発売日: 2014/05/13
- メディア: 単行本
- この商品を含むブログ (1件) を見る
いやぁ、こういう関係を築きたいものですよね -『愚の骨頂 続・うさぎとマツコの往復書簡』

- 作者: 中村 うさぎ,マツコ・デラックス
- 出版社/メーカー: 毎日新聞社
- 発売日: 2011/11/08
- メディア: 単行本
- 購入: 1人 クリック: 2回
- この商品を含むブログ (9件) を見る
テレビを観るようになってから、マツコの番組ばっかり見てて、この前の「アッコにおまかせ」でマツコのレギュラーは5~6本しかないというのがいまだに信じられない今日この頃です。もやもや。
この本が出版されたのはだいぶ古いので、ネタ自体の鮮度は低いのですが、感銘を受けた部分もあります。
自由に発言していいのだ、と。 もっと自由になろう、と。
この本は、往復書簡という良さもあって、時間も空間の差もあるぶん、含蓄の多い文章が繰り広げられています。合わない人はものすごく合わなそうだな(笑) かという私も、だいたいは飛ばし読みでした。かみ合ってないような、きっと笑顔では喋ってないんだろうな、というあの感じがうまいこと文章にも現われています。
でも、ふてくされたような表情のくせに、お互いがお互いを認め合っていて、深い所でつながっているんだなと節々で感じる。「これはこれだけど、これはいいよね」みたいな・・・なんていうか、感情と文章、そこにある事柄をちゃんと切り分けて考えられているな、と。
とにもかくにもうらやましい関係だな(きっと実際は面倒くさい部分も多いんだろうけど) と思ったのでした。
だから私も、ツイッターでぼやくのではなくて、たまにはまとまった文章を書く習慣をつけたいなと思います。二人の関係だけでなくて、物事のとらえ方自体もきちんと文章で残しておくことの面白さを私も体感したいのです。
がんばりま、っしょ。
人気なNAVERまとめから、NAVERまとめの作り方を学んじゃおう
キャッチーなコピーが書ける練習をする場に困らないSNS時代なわけですが、今いちばん手っ取り早いところだと、NAVERまとめではないですよね。しかも、Viewが上がればチャリンチャリンな仕組みも備わっているわけですからね。ちょっとだけモチベーションが上がるというもの。
適当に作るとこうなります。
「リンク」と「見出し」を中心に構成して、ちょっとブサイクな見た目。 (※リンク先は修正されたものです)
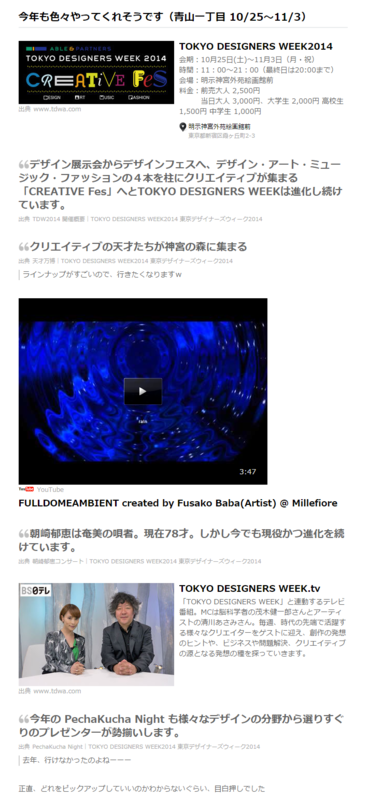
芸術の秋に行きたいデザインイベントまとめていきます。(2014/10月~11月開催分) - NAVER まとめ

というわけで、題しまして、
人気なNAVERまとめから、NAVERまとめの作り方を学んじゃおう
参考にしたのは、こちらのまとめです。
秋に食べ歩きしに行きたいグルメフェス5選(*´ڡ`●) - NAVER まとめ
view:200,240 / お気に入り:1,610
タイトルもステキだし、ツイートしたら、ファボられたよ!
では、実際に中身を見てみましょう。

- 見出し
- 画像(コメント部分に紹介したいコンテンツの概要、フォーマットは揃えると尚良い)
- 引用(以下、コメントは付けたければ付ける)
- 引用
- 画像 or 動画
- 引用
- 引用
これを紹介したいコンテンツ分繰り返せばOKです。
このメソッドを使って実際に修正したのがこちら

見た目はキレイになりました。でもViewは伸びないね。 タイトルももう少し見直していこうと思います。道のりは長いのう。
ちなみに、引用するために、と思ってアレコレ見たおかげで、デザインイベントに詳しくなり、かなり行きたくなりました。 六本木は制覇したいなー。
イベント情報リンク集(おまけ)
スクロールバーをオシャレにするjscrollpaneで矢印も使いたいよ!
ページ内のスクロール?
ああ、そういえばあんまり最近見かけないなぁ・・・
えっ、やるんすか・・・はぁい。。。
スクロールコーディングGETチャンス!
というわけで、jscrollpaneたんと、戯れてました。 3年前ぐらいに出てたライブラリなので、てっきり解説や利用例もあるだろうと鷹をくくってたら・・・ないんですわなぁ。または、なくてもイケル程度なのか!
結論から言うと、慣れてたら当たり前、なんでしょうね。ごめんなさい。 (実際、これのおかげで、今日同僚に聞かれたFlexSliderなんざ楽勝で解決でけました。えっへん!)
超万能jQueryスライダーFlexSliderの使い方を爆速で理解できる逆引きリスト9個 | weboost
いつかまた使う私のためのPOINT
まず、実際に作ったものを公開しておきましょう。 このように、CODEPENで試しながらやってました。
サンプルでも間違ってるものもあるので、出来る限りスッキリしたコードで、そのまま持ってきて動くものを見ながら、自分のくみたいものと照らし合わせていくのが早道かと思います。ただ、ページが読み込まれるときに、JS&CSSでソースが増えたりするので、単純にソースを見て組むのはNGです。
今回コードをいちばん参考にさせてもらったのは、
【jQuery】スクロールバーをオシャレにカスタマイズする「jScrollPane」の使い方 | KLUTCHE
でした。実際に書いたコードは、こちら。
See the Pen LmpCK by chie (@chie) on CodePen.
外枠ではなく1段階中のスクロールさせたい箇所をJSで指定すること。
<div class="nikki"> <div class="contents"> /* contents */ </div> </div>
この場合は contentsですね。
矢印を表示したい場合は・・・
参考:jScrollPane theme demo: Lozenge
JSでオプション追加
$(function() { $('.contents').jScrollPane( { showArrows: true, horizontalGutter: 10 /* added */ } ); });
CSSで矢印部分を背景画像に差し替え
/* 全ての矢印 */ .jspArrow { display: block; cursor : pointer; padding: 0; margin : 0; background: url(http://jscrollpane.kelvinluck.com/themes/lozenge/image/ui-icons_222222_256x240.png); /* 便宜上、jQueryUIのアイコンに直リンクさせてます、すみません */ } /* 下矢印 */ .jspArrowDown { background-position: -64px 0 !important; } /* disabledつまり、スクロールバーがくっついてる時 */ .jspVerticalBar>.jspDisabled, .jspVerticalBar>.jspDisabled:hover, .jspHorizontalBar>.jspDisabled, .jspHorizontalBar>.jspDisabled:hover { background-image: url('http://jscrollpane.kelvinluck.com/themes/lozenge/image/ui-icons_888888_256x240.png'); opacity : 0.9; filter : alpha( opacity=90 ); -ms-filter : alpha( opacity=90 ); }
この二つの処理を行えば、冒頭のサンプルのような見栄えになります。
なお、矢印を自作する場合は、16x16で作成ください。
CodePenで何個かjQueryのライブラリ触ると強くなると思うよ
— CHIE✴ (@crea_memo) 2014, 8月 26引き続き、がんばりまうす。







